html apply multiple classes
In this article we will learn about how can we apply styles to multiple classes at once. Html define more a classes.
To assign multiple classes to.

. 1 week ago Jun 18 2022 Learn pro tips on assigning multiple classes to HTML elements. Learn pro tips on assigning multiple classes to HTML elements. You can apply the same style to different classes at once in 2 different ways and we are.
Card default for card width. While the author compares the difference between grouping selectors vs properties in the CSS I wanted to know if it were faster to apply styles using multiple classes on the elements so I. The HTML class attribute specifies one or more class names for an element.
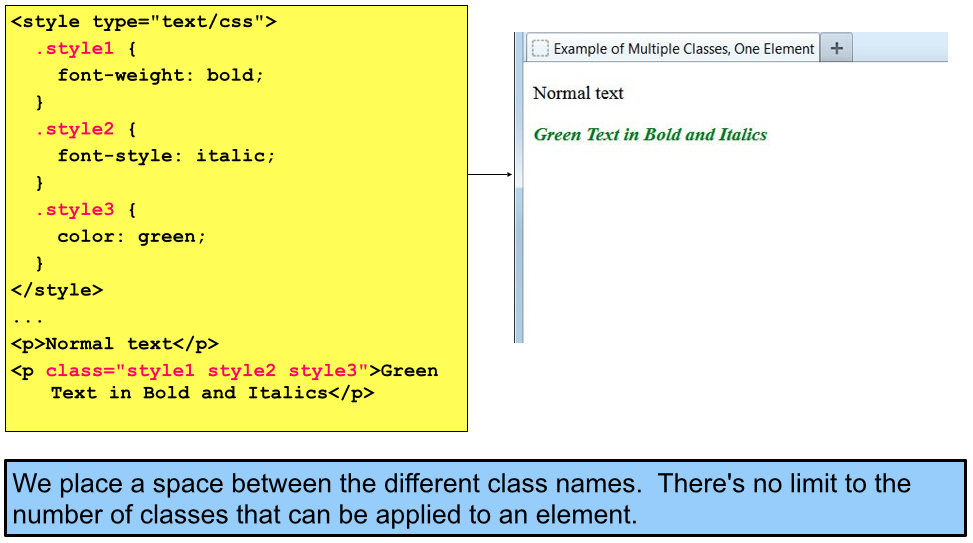
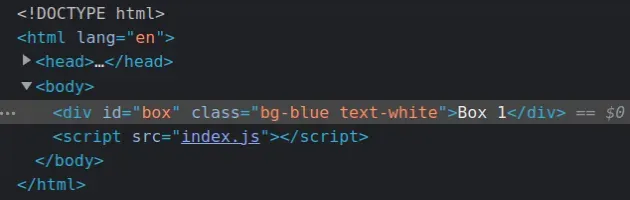
To define multiple classes separate the class names with a space eg. This allows you to combine several CSS classes for one HTML element. Is it possible to add multiple classes to a div element.
Just separate the classes you want to apply by a space. To specify multiple classes separate the class names with a space eg. We will use add method to add multiple classes to an element dynamically.
The class attribute can be. To apply multiple classes dont add a space just use another period. Multiple Classes HTML elements can belong to more than one class.
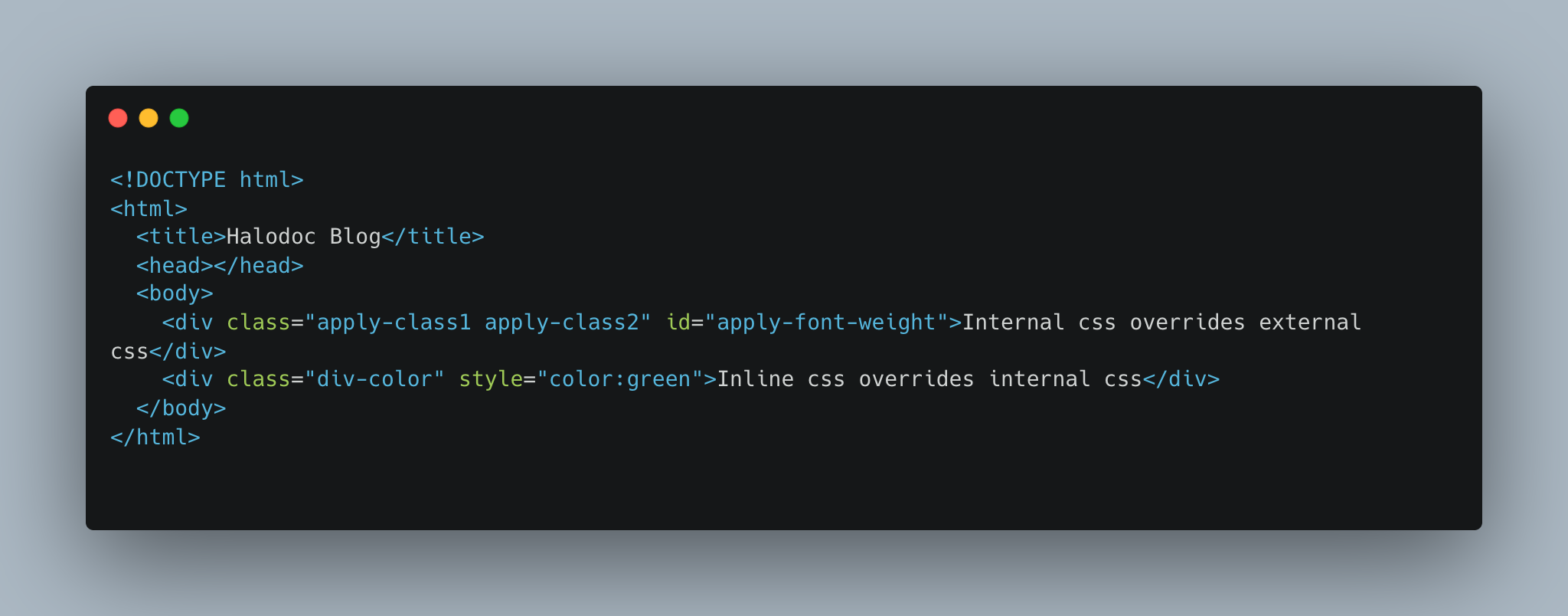
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. I dont call it anything its just applying two different classes to one element. You can add multiple classes in one element by placing spaces between each class in HTML.
Any HTML element can have as many different classes as needed to style the. Pred background. To add multiple classes to an element select the element and pass multiple.
Pbuttonredhover background. Also there is no limit to adding. The multiple classes facilitate you to shorten the code.
This allows you to combine several CSS classes for one HTML. Can we add multiple class in JavaScript. The class selector can also be used to select multiple classes.
I try to add the full and the b class but it does not work. Just separate the classes. Use a s0html - Can I add multiple classes to a div element.
How to add multiple classes to HTML elements - Nathan. In HTML we have often seen one class assigned. To specify multiple classes separate the class names with a space eg.
The article will discuss the benefits of using multiple classes in HTML. Classes are used by CSS and JavaScript to select and access specific elements. At the root level is abc xyz and abc xyz function almost identically.
It is used to assign a class or multiple classes to an element. Assign Multiple Classes to a Container in HTML.

การกำหนด Class ของ Css มากกว า 1 คลาสด วย Apply Multiple Classes Article Id 230

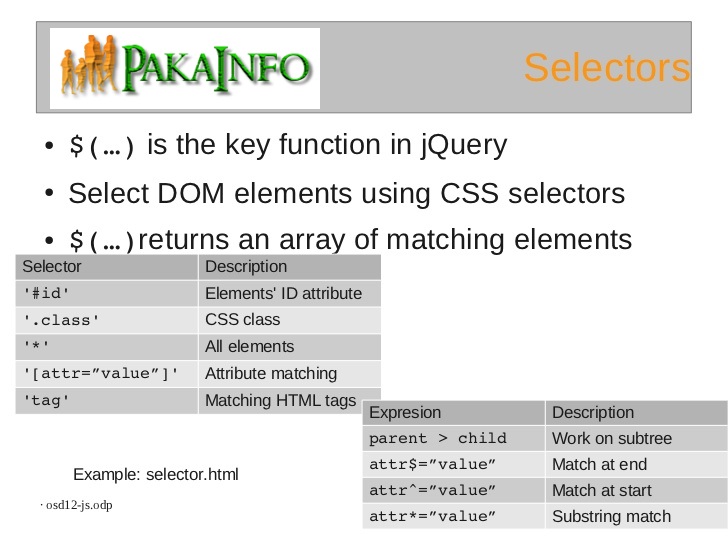
Jquery Multiple Class Selectors Match Examples Pakainfo

Importance Of Css Specificity And Its Best Practices

Taming Advanced Css Selectors Smashing Magazine

Multiple Css Classes In React Programming With Mosh

About Css With Multiple Classes Styles Youtube

Support Vector Machine Hyper Plane Classifying Two Classes Download Scientific Diagram

How To Add Multiple Css Classes In React Codingdeft Com

How To Assign Multiple Classes To One Html Element Instanceofjava

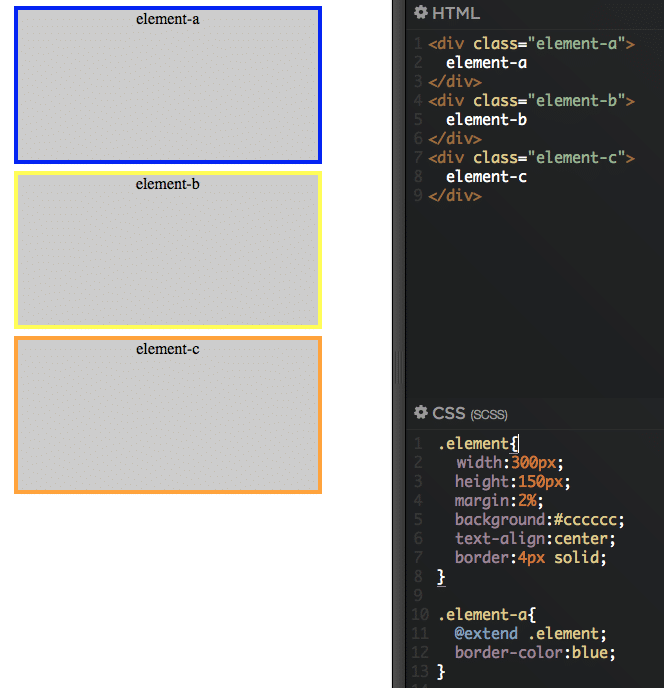
Eliminating Multiple Style Classes In Css With Extend Scss

How To Assign Multiple Classes To One Html Element Instanceofjava

Introduction To Html5 Css Styles Understanding Style Sheets Html5 Enables You To Define Many Different Types Of Content On A Web Page Including Headings Ppt Download

Ajay Yadav On Twitter That S All For Now We Will Meet In The Next Thread But If You Like Make Sure To 1 Follow Me Atechajay 2 Retweet The First

How To Add Multiple Classes To Html Elements Nathan Sebhastian

Multiple Classes For More Efficient Css Youtube

Add Multiple Classes To An Element Using Javascript Bobbyhadz